You have to take full control of your digital camera's flash. Why? Because digital
cameras and their build-in software are pre-programmed and make a few assumptions..
For example:
There are sensors inside your camera that measure the percentage of illumination in
the scene at which your camera points. If the sensors measure low illumination then
your flash will fire. That is because your camera is pre-programmed with the assumption
that flash will improve the photograph in a low-illumination environment.
On the other hand in a high-illumination environment the flash will not fire because
the camera will assume it's not necessary. After all it's dark out there!
The issue with these assumptions is that there are certain situations when you want
an opposite result..
For example there are times when you want to shoot the perfect digital photography in
a low-illumination environemt without using the flash.. e.g. when you are in a dark
room with a candle burning and no other light sources.. If that's the case you need
to be really steady for the photograph to be sharp. You may want to use a tripod to
achieve better results. If you do it right you will have a perfect digital photography
with beautiful warm orange/red colours.
Remember that the straight light coming from the flash gives a cold commercial look to
your photographs. That could be ok in some cases but not in all cases.. You should
decide whether to use flash, not your camera.
But what happens when working in Bright Light, high-illumination environments?
Then, the flash will not fire! Of course that saves battery-power but what are the
results of your perfect digital photography? You definitely don't want to lose in quality
right?
Imagine when you want to take the perfect digital photography of a person wearing a hat
and the sun is overhead in the sky shining.. Then you will notice that the person's face
will be in dark shadow because of the hat! But even if there's no hat, you will usually
see shadows under the chin or under the person's eyes.. So what you should do is fill
those small shadows with light using your camera's flash!
Again, YOU should decide whether to use flash or not, and not your camera.. YOU should
take control of your camera's flash..
Today's digital cameras have five basic flash settings:
- Setting #1:
Automatic Flash: This is where your camera is pre-programmed to make assumptions
depending on the level of the environment illumination and use the flash accordingly.
- Setting#2:
Automatic Flash with Eye Reduction: Again, the camera uses its software to determine
when the flash will fire but there's also some type of red eye filters to reduce the red
eye effect.
You camera will probably automatically select, by default, one of the above two settings.
I recommend to never use the above settings if you're aiming for the perfect digital
photography.. And why is that you may ask..
As I said before YOU should be the one who decides whether to use flash or not.. And
furthermore the eye reduction filters will not always do a good work and will confuse
your subjects in most cases..
I recommend to make use of the following settings depending on the scene and the subject
you're trying to shoot..
- Setting #3:
Flash Always: With this setting enabled your flash will fire in all cases. You may want to
choose this setting when you want to fill small shadowed areas with light.
- Setting #4:
Flash Disabled: Your flash will not fire no matter how illuminated the environment or the
scene is.. Make use of this setting when you want to shoot in a low-illuminated environment
e.g. a dark room with a candle burning..
Just remember that in a low-illumination environment you have to be really steady in order
to shoot the perfect digital photography..
- Setting #5:
Slow Shutter Flash: This is a very underestimated setting and the least used.. If you choose
this setting your flash will fire ocassionally but the shutter will remain open for a longer
time than usual. This will allow you to capture the subject illuminated by the flash, but it
will also allow other lighting sources (like a candle's light) to record themselves.
This setting is perfect if there is high illumination on the background while infront of the
subject there's certain darkness. For example when you want to shoot a person in front of a
casino at night.
So.. If you're aiming for the perfect digital photography you should be able to switch between
those five flash settings found in almost all digital cameras these days. Have a look at the
camera's manual for more information on these settings. They are really importand.












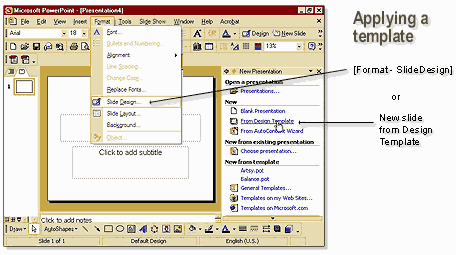
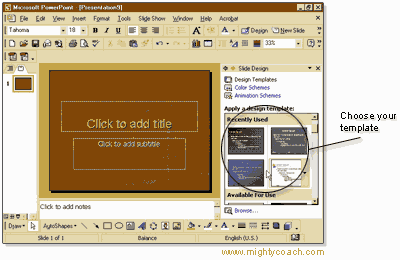
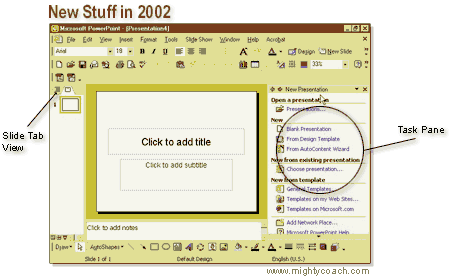
 When you click on the template thumbnail, the style is applied to your slide. Actually, the template changes allyour slides. If you only want the currentslide to change, click the little arrow to the right of the template button and chose [apply to selected slides].
When you click on the template thumbnail, the style is applied to your slide. Actually, the template changes allyour slides. If you only want the currentslide to change, click the little arrow to the right of the template button and chose [apply to selected slides].










 I found this to be such an effective trick that I wished it had been the default setting in Photoshop for the Image Size menu from the start. Then I discovered I could set it as the default myself. All you need to do is go to Preferences> General and you'll see Image Interpolation and there you can pick Bicubic Sharper from the choices.
I found this to be such an effective trick that I wished it had been the default setting in Photoshop for the Image Size menu from the start. Then I discovered I could set it as the default myself. All you need to do is go to Preferences> General and you'll see Image Interpolation and there you can pick Bicubic Sharper from the choices.




